I have extensive knowledge and experience making sites using static HTML and
I would like to share with you some tips and tricks I have learned over the
years to make a good site from static HTML.
<html>
<head>
<title>Example HTML Template</title>
<meta
name="description"
content="Description Goes Here."
/>
</head>
<body style="font-family: Verdana; font-size: 10px">
<div align="center">
<img
border="0"
src="images/template-logo.jpg"
width="1000"
height="249">
<table border="1"
width="1000"
cellpadding="7"
style="border-collapse: collapse"
bordercolor="#800000">
<tr>
<td
width="200"
valign="top">
<p
align="center">-Social Media Buttons-</p>
<p
align="center">-Ad
Unit #1
Code-</p>
<p
align="center">-Ad Unit #2
Code-
<p align="center">-Site
Menu Here-</td>
<td
valign="top">Author Name -
Date<p>
<h1
align="center">Title
of Document Here</h1></p>
<p>Article Goes Here....</p>
<p> </p>
<p> </p>
<p> </p>
<p
align="center">-Comment
System Here-</p>
<p
align="center">-More Ads
Here-</p>
</td>
</tr>
</table>
<table
border="1"
width="1000"
cellpadding="3"
bordercolor="#800000"
style="border-collapse: collapse">
<tr>
<td> <p
align="center">-Footer
Here-</p><br>
<a
href="//www.yurtopic.com/tech/web-marketing/include-files.html">Static
HTML Includes</a></p>
<p> </td>
</tr>
</table>
</div>
</body>
</html> |
In a web browser it would look exactly like this
example HTML template page. Notice how it is a very simple
template that has all the basic features a website uses, such as a place for
the author, date, ads, title, site menu, comment system, header and footer.
That's all the basic things a website needs.
Alright, so now this is all fine and dandy, but now lets say
we've created hundreds of pages using this template to house hundreds of
different articles we put together for a website. By simply using just
this template code for each page, it will be hard to add a new menu item
across all pages at once, as you would have to edit each individual page, or
do a "search and replace all" function across all pages (which is not very
efficient)! Same thing applies with anything else you want to change
throughout your pages as far as the template goes. So in order to be able to edit all these pages at once, we
would need to use include files..
Step 2:
Putting the template code into Include files.
The next step involves putting chunks of the template code into
separate include files, so that you can access the template from one location.
Include code is done server side to draw the page out to the web surfer.
It does this by simply grabbing chunks of html code from different files
that the Include commands look for. Different languages, such as .SHTML, .PHP, .ASP, etc. are all able to do the
include command.
For the purpose of this article we will use PHP. PHP is what I use
throughout my own site, and the code looks just like this:
<?php include("location/file.htm"); ?>
You place this code where ever you want your page/template
to draw a chunk of code to. This way you can just edit this one file
instead of editing hundreds (or potentially thousands of pages individually)
across your site. Here are some tips when making include code into
your templates:
-
You want to have a separate include file for each
individual chunk of html code. So you should make one for each ad
unit, one for the social media, one for the comment system, one for the
header, one for the footer, etc.
-
You want to try to use more if you can, rather than
trying to cram everything into as few as possible. The reason for
this is because if you ever need to swap things around the site, it will
be much easier to do so, since each unit will be individually separated.
-
I would generally put all your include files in one
location on your web server so things are nicely organized.
-
You will want to name these include files properly so
you remember what they are about.
So I'm going to go ahead and do the work of putting that
above example html template into Includes, and this is what it looks like
when it's complete:
<?php include("Includes/top.htm"); ?>
<title>Example HTML Template</title>
<meta
name="description"
content="Description Goes Here."
/>
<?php include("Includes/metas.htm"); ?>
<?php include("Includes/body.htm"); ?>
<?php include("Includes/logo.htm"); ?>
<?php include("Includes/page-code.htm"); ?>
<?php include("Includes/social-media.htm"); ?>
<?php include("Includes/ad1.htm"); ?>
<?php include("Includes/ad2.htm"); ?>
<?php include("Includes/site-menu.htm"); ?>
<?php include("Includes/author.htm"); ?>
<?php include("Includes/date.htm"); ?>
<?php include("Includes/title.htm"); ?>
Title
of Document Here
<?php include("Includes/after-title.htm"); ?>
Article Goes Here....
<?php include("Includes/after-article.htm"); ?>
<?php include("Includes/comment-system.htm"); ?>
<?php include("Includes/more-ads.htm"); ?>
<?php include("Includes/bottom-page-code.htm"); ?>
<?php include("Includes/footer.htm"); ?> |
As you can see, there is barely no HTML code anymore, as it
is all put into PHP Include files. All the little chunks of html code are
now in those separate include files. Now the only 3 items that can be
edited on this template page is the title of the document, meta description,
and the article itself.
Remember this is just a very basic static html template made
from include files. Now lets get into some more advanced ways to make static
HTML templates more user friendly..
Advanced Template Techniques Using PHP
Step 3:
Using PHP commands to enhance your template.
Here are a few PHP tricks I have learned and use on my own site
here, and I highly recommend you to do the same. They basically function to enhance social media and make it a
little easier to enter the date and other data that needs entered for a
document.
By using the PHP echo command, you can echo out various
items throughout the page as you need them, I personally recommend using
them for the following items:
NOTE: Make sure
you put all this code at the beginning of the HTML document, before the
first include that contains the <html> command.
PHP Data Entry For Title:
<?php $title = "TITLE"; ?>
PHP Data Entry For Description:
<?php $description = "DESCRIPTION"; ?>
PHP Data Entry For Date:
<?php $date = "DATE"; ?>
When you make new pages, you will have this at the top of
your template to easily edit. Then throughout your template you just
put the following code where you would like to "echo" this information, and
the echo code would look like this:
Echoing Title:
<?php echo $title; ?>
Echoing Description:
<?php echo $description; ?>
Echoing Date:
<?php echo $date; ?>
The reason for this echo stuff is simply because a lot of
times you would need these 3 items (title, description, and date) to be in
multiple locations throughout your document, and it is easier to just enter
it once at the top of the source code then just let the echo command do the
rest. Social media code like FaceBook use a separate title and
description meta tag and you can simply echo these out quite easily for it.
How do I echo the URL of the current page
somewhere?
A lot of plugins like social media buttons and comment systems require you
to enter the current URL of the given document to it. This can be a
tedious task if you had to enter them for all the pages you have. Well
there is a more simple method that you can use with PHP that allows you to
"echo" the URL of the current page, and here is that code:
<?php
function curPageURL() {
$pageURL = 'http';
if ($_SERVER["HTTPS"] == "on") {$pageURL .= "s";}
$pageURL .= "://";
if ($_SERVER["SERVER_PORT"] != "80") {
$pageURL .= $_SERVER["SERVER_NAME"].":".$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
} else {
$pageURL .= $_SERVER["SERVER_NAME"].$_SERVER["REQUEST_URI"];
}
return $pageURL;
}
?>
|
You would need to put this code at the top of the source
code before any HTML tags. You can put this in the first Include file
of your template. Then where ever you would like to "echo" the current
page's URL somewhere you would just use this command:
<?php echo curPageURL();?>
|
I personally use this code for my FaceBook comment system's
URL, and also for this meta tag:
<meta property="og:url" content="<?php echo curPageURL();?>" />
|
What the Template Looks Like Now:
Once this is all implemented we now have a template that
looks like this:
<?php include("Includes/top.htm"); ?>
<?php $title = "TITLE"; ?>
<?php $description = "DESCRIPTION"; ?>
<?php $date = "DATE"; ?>
<?php include("Includes/metas.htm"); ?>
<?php include("Includes/header.htm"); ?>
<?php include("Includes/body.htm"); ?>
<?php include("Includes/logo.htm"); ?>
<?php include("Includes/page-code.htm"); ?>
<?php include("Includes/social-media.htm"); ?>
<?php include("Includes/ad1.htm"); ?>
<?php include("Includes/ad2.htm"); ?>
<?php include("Includes/site-menu.htm"); ?>
<?php include("Includes/author.htm"); ?>
<?php include("Includes/date.htm"); ?>
<?php include("Includes/title.htm"); ?>
<?php include("Includes/after-title.htm"); ?>
Article Goes Here....
<?php include("Includes/after-article.htm"); ?>
<?php include("Includes/comment-system.htm");
?>
<?php include("Includes/more-ads.htm"); ?>
<?php include("Includes/bottom-page-code.htm");
?>
<?php include("Includes/footer.htm"); ?> |
Now we literally have no HTML code anywhere, it is all PHP
code, the only thing left is just the article itself. Pretty cool eh?
Also just to let you know, those three "echo" commands are inside
the include files, so the echos are not visible on the actual template page.
Using PHP with .HTML Files
One thing I would like to mention is say you have built a site using .html
files. In a lot of cases, PHP code is not allowed until you make the
template pages end with a .php extension. How does my site use PHP if
all the files end with .html? This is how:
In the .htaccess file that is stored in the root
directory of your website's files (you may need to create one), you would
put a simple command that treats all .html files as if they were also .php
files. Now depending on your webhost, this command can vary. For
Hostgator (which is what I use and recommend to host websites), their
code looks like this:
| AddHandler application/x-httpd-php5 .html .htm |
It's that simple, now all your .html files will be treated
as if they were also .php files, which will allow you to execute PHP code on
those pages. I also used a few other hosting providers and their .htaccess code for
turning .html to .php looks like this:
| AddType application/x-httpd-php .html .htm |
So if you are trying to do the same thing (treat .html as
.php), you can try either of these 2, and if they both don't work, you can
then ask your webhost for the proper code.
Using Include Files Inside Include Files!
This is another technique I use myself all the time (even for this site), is
putting include code inside include code! I know this sounds
confusing, but let me explain..
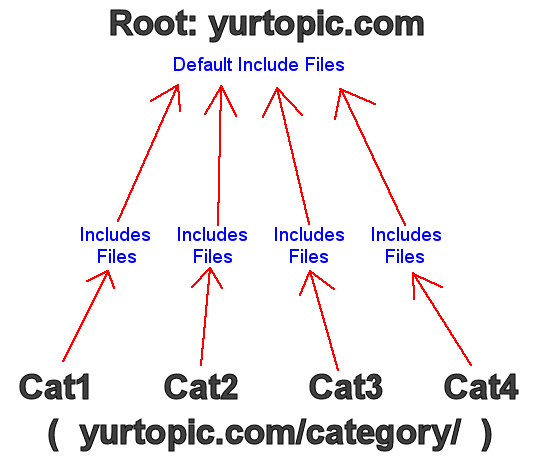
Lets say you make a site that has 4 main categories.
We want all 4 of these categories to be able to use a separate list of
include files, but initially want them all to use one central (default)
location for the
include files. This allows us the optional ability to be able to use
separate include files for each of these 4 main categories if we ever need
them sometime in the future. Take a look at this example picture:

The code you would use to put inside the category include
files looks like this:
| <?php include("/home/username/www/website.com/includes/include-file.htm");
?> |
NOTE: This address is your web
host's server address. It is also more efficient to use the above
address rather than something like this below (which does work, but will be
slower):
<?php include("//website.com/includes/include-file.htm");
?> |
All this code is doing is simply then looking for the
default include code in the root directory. This comes in handy when
later on, lets say, when you want to use a different ad banner for a certain
category (instead of the default), or a different logo (instead of the
default), or a different site menu (instead of the default), etc, then you
would simply edit the initial category include code for these new category
items.
This is also one of the best static HTML techniques you can
use that allows you to get closer to the capabilities that an actual CMS can
do.
Thanks for reading!
So there is my advanced tutorial on making a static HTML template. I
will try to add more to this tutorial as time goes by. If you have
questions you can ask them below in the comments, and I will try to answer
them when I can!